- Who we are
Who we are
Over 100 industry awards, accolades, and achievements showcase our quality and commitment to client success.
- Services
ServicesWeb DevelopmentBranding DesignCloud ServicesDigital MarketingSoftware DevelopmentEmerging TechnologiesTechnologies
- On Demand App Solutions
Who we are
Trusted by 500+ active clients.
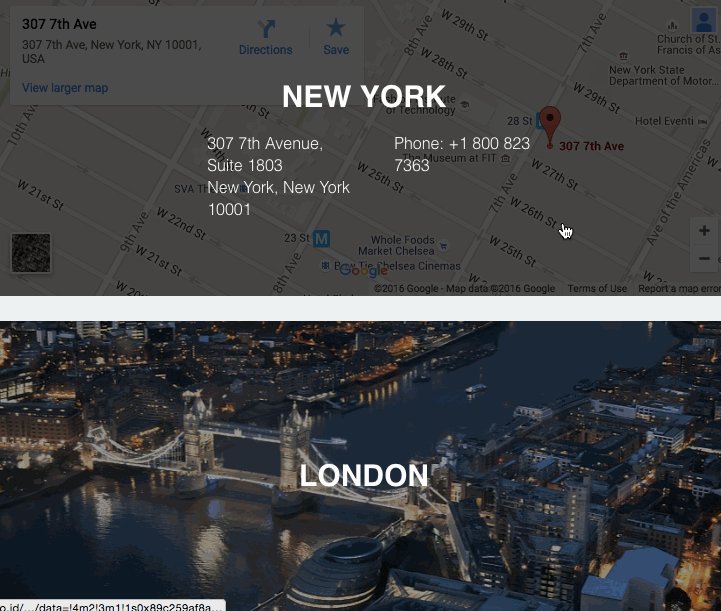
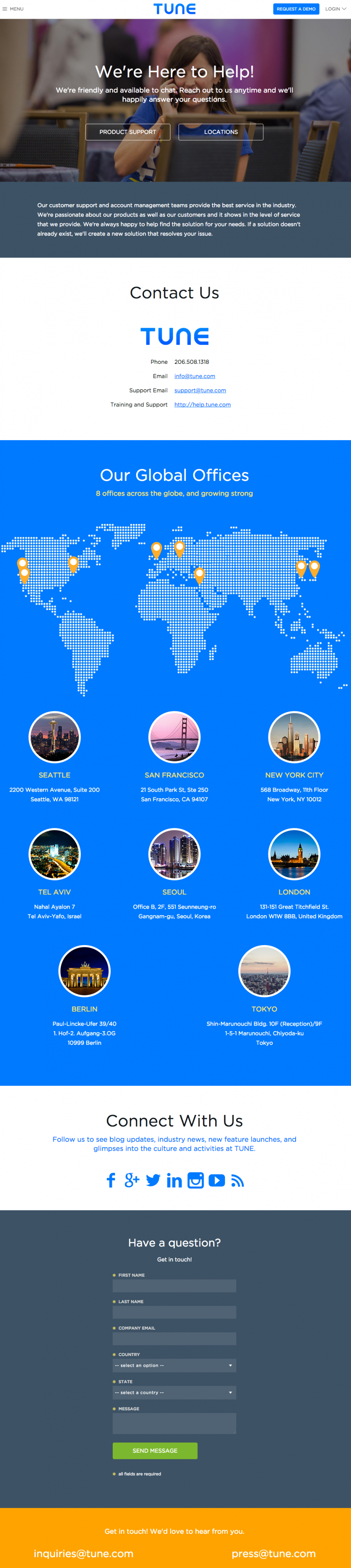
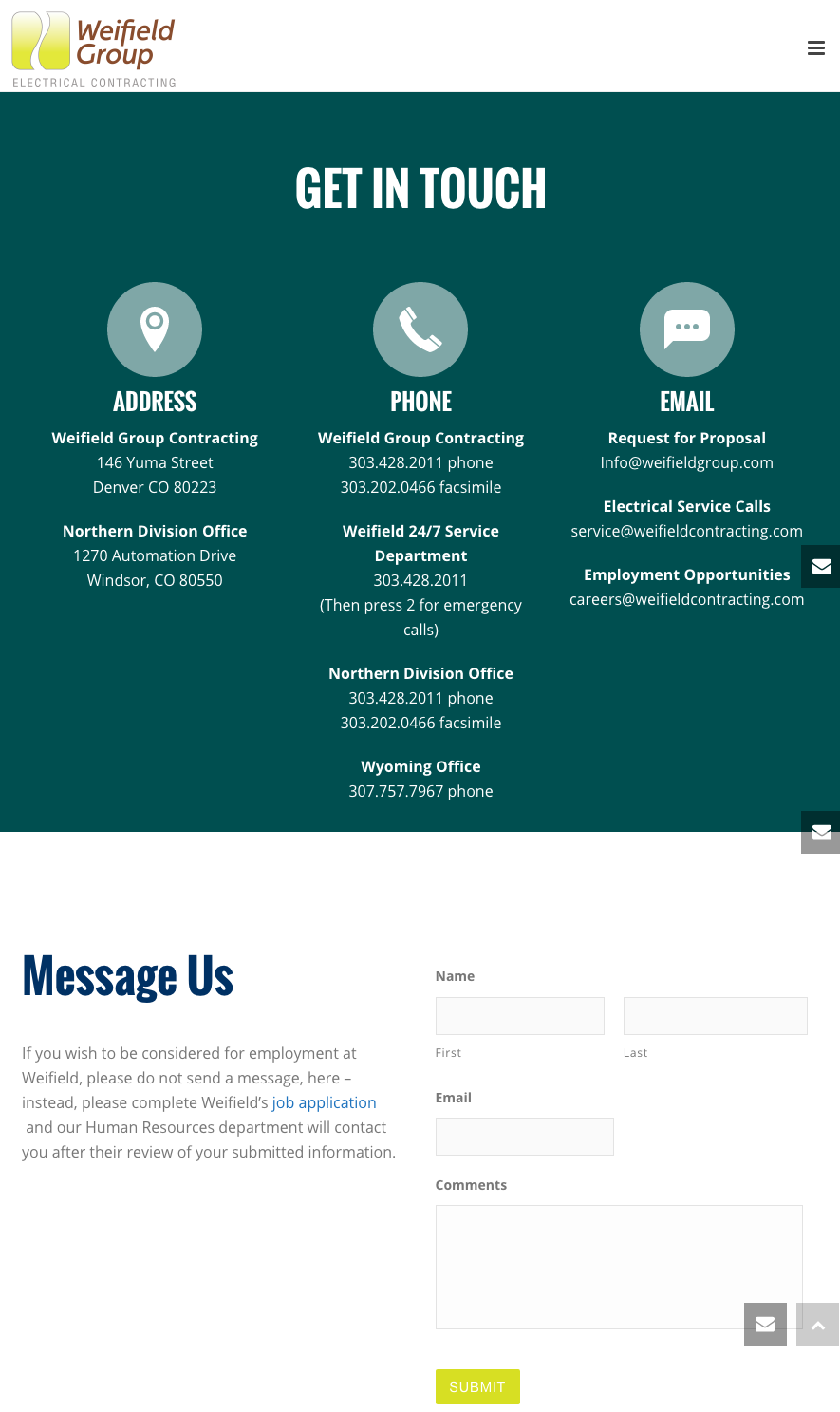
- Contact Us






 +971 4 2417179
+971 4 2417179 +971 52 181 0546
+971 52 181 0546 info@branex.ae
info@branex.ae